 Jonathan Santos
Jonathan Santos
Portfolio
Portfólio de um desenvolvedor apaixonado pela Web, Games e diferentes formas de criação de arte digital

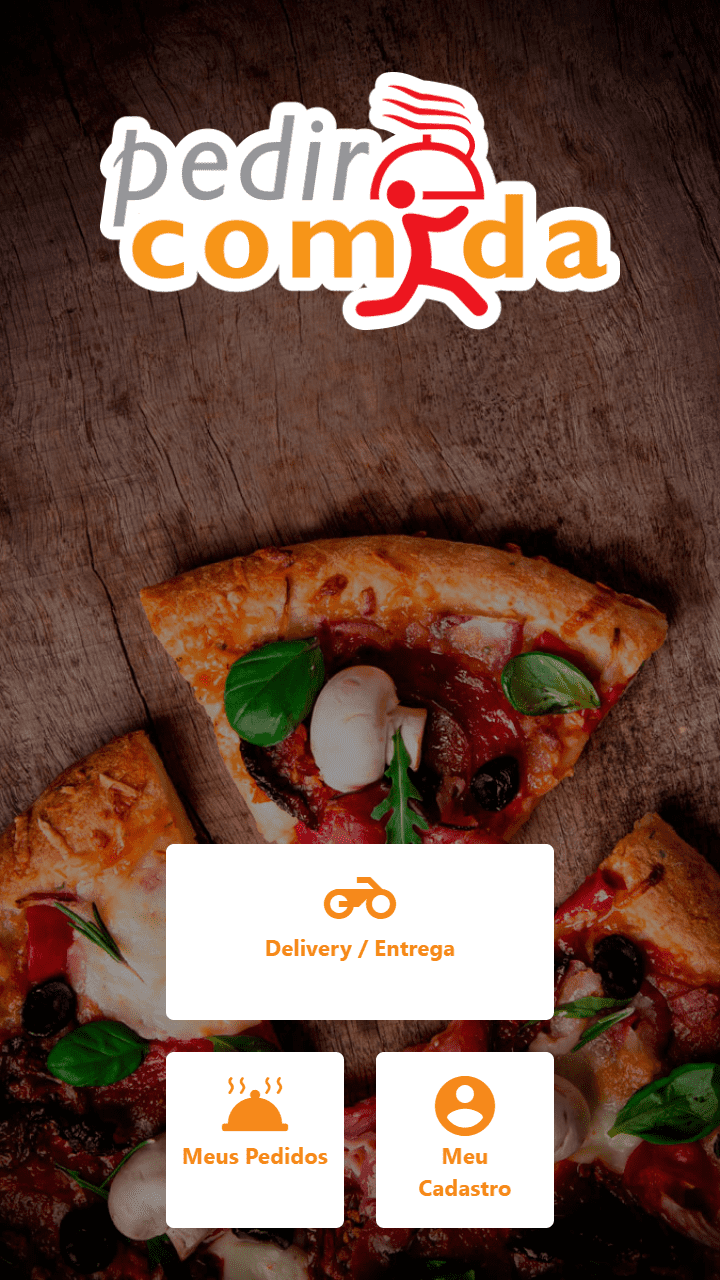
Pedir Comida PWA
Projeto que participei no meu tempo na eComanda, feito com React e Typescript, meu primeiro PWA
Web
React
PWA

Pague Zé
Projeto que criei durante o Megahack 5.0, feito com React.js e CSS escrito á mão por mim
Web
React

Jhow.io
Meu site pessoal, feito com HTML e CSS puros
Web

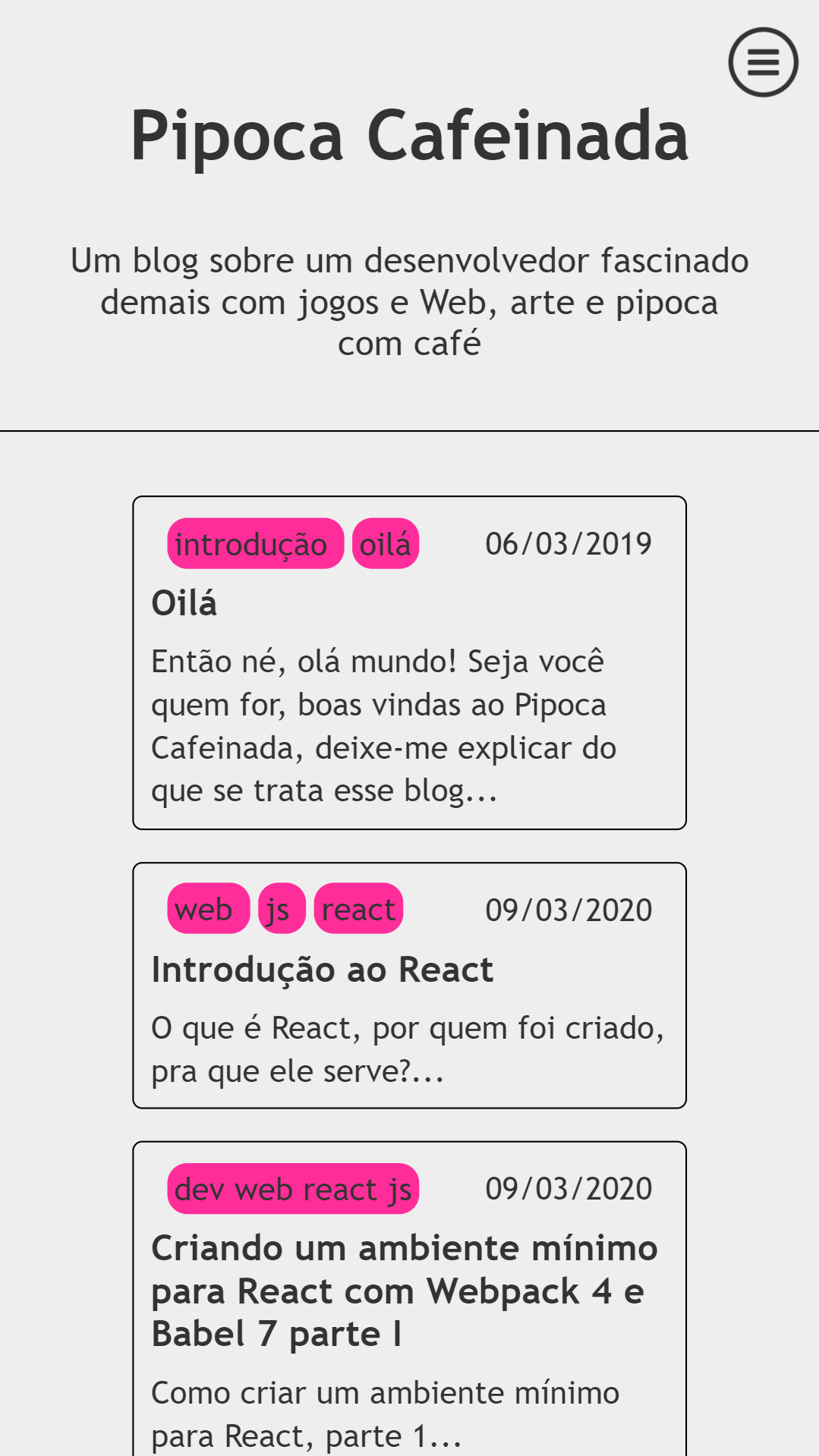
Pipoca Cafeinada
Meu Blog pessoal, construído com Hexo e com um tema feito á mão por mim
Web
Hexo

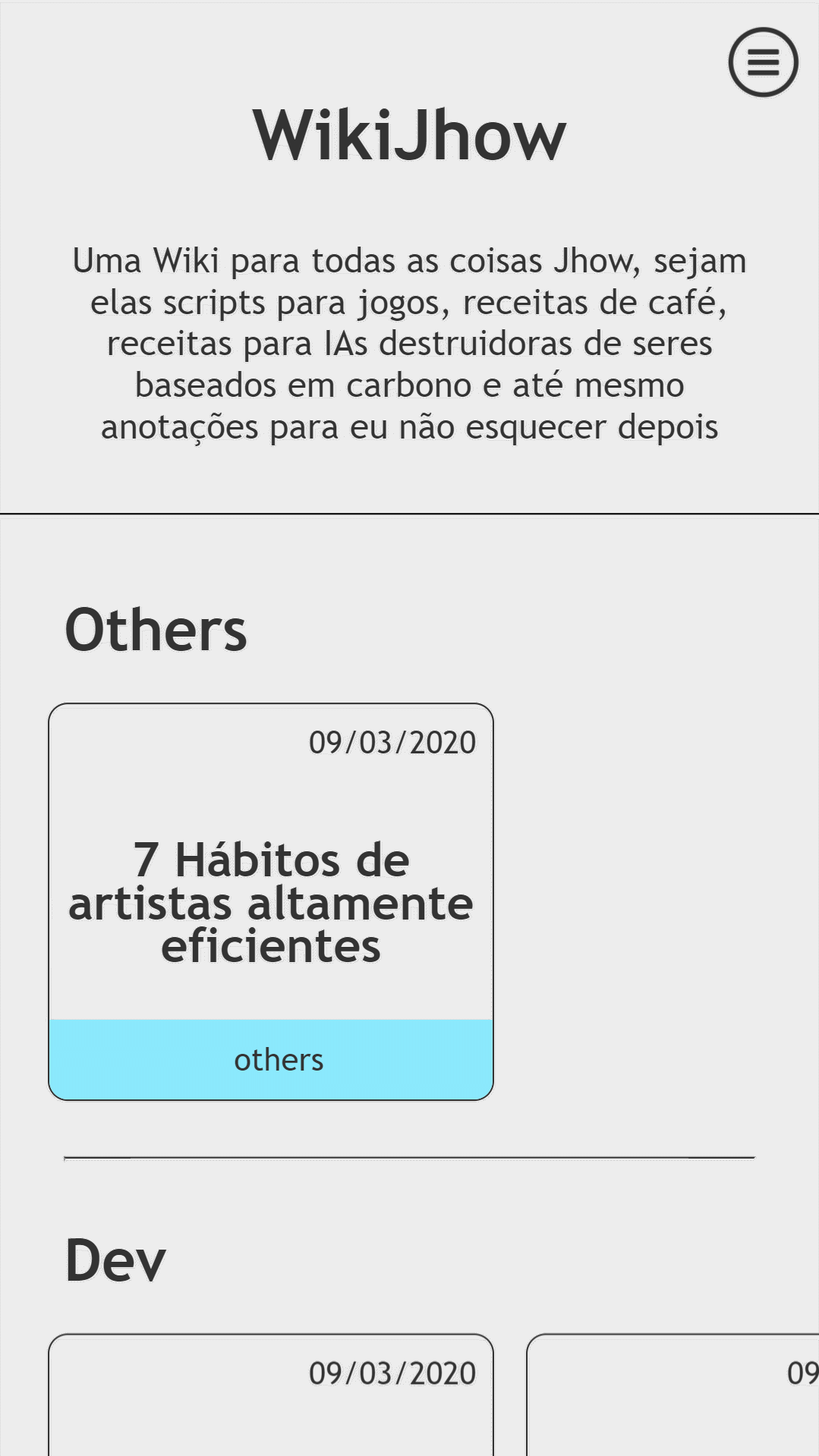
Wikijhow
Minha Wiki pessoal, construída com Hexo e com um tema feito á mão por mim
Web
Hexo

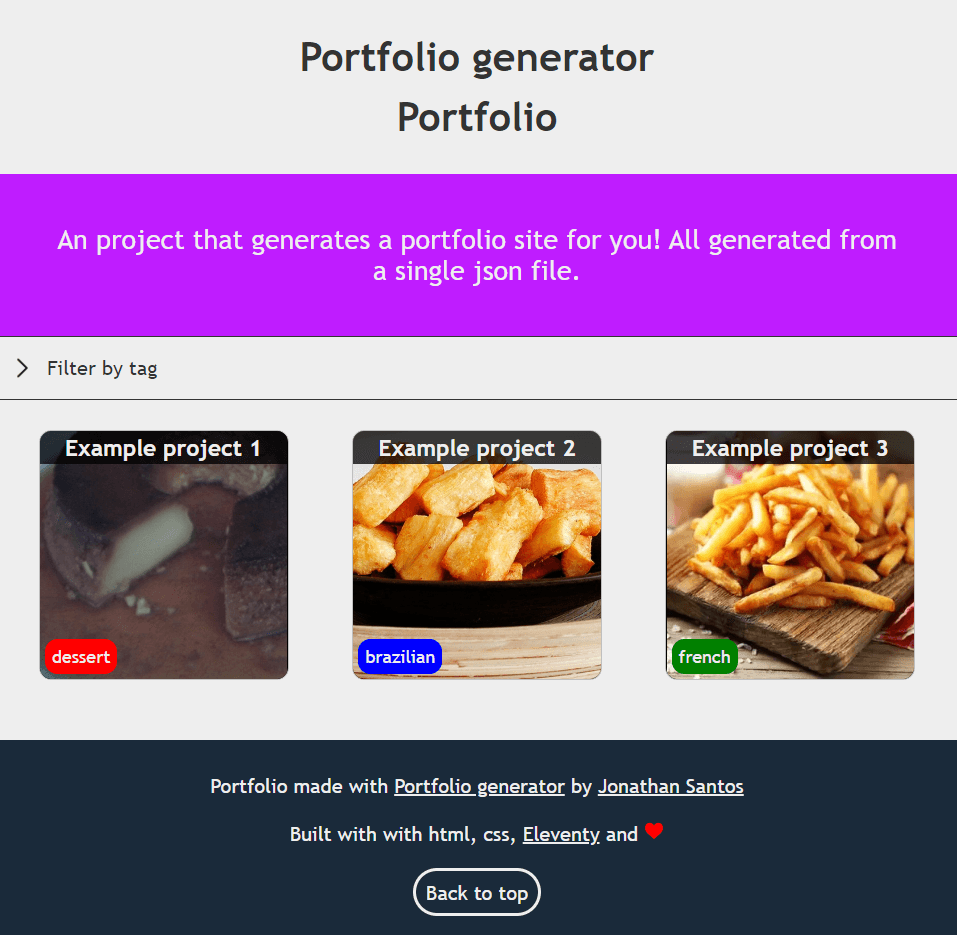
Portfolio Generator
Um gerador de portfólios constrúido com Eleventy, o portfólio que está acessando agora foi gerado a partir dele
Web
11ty

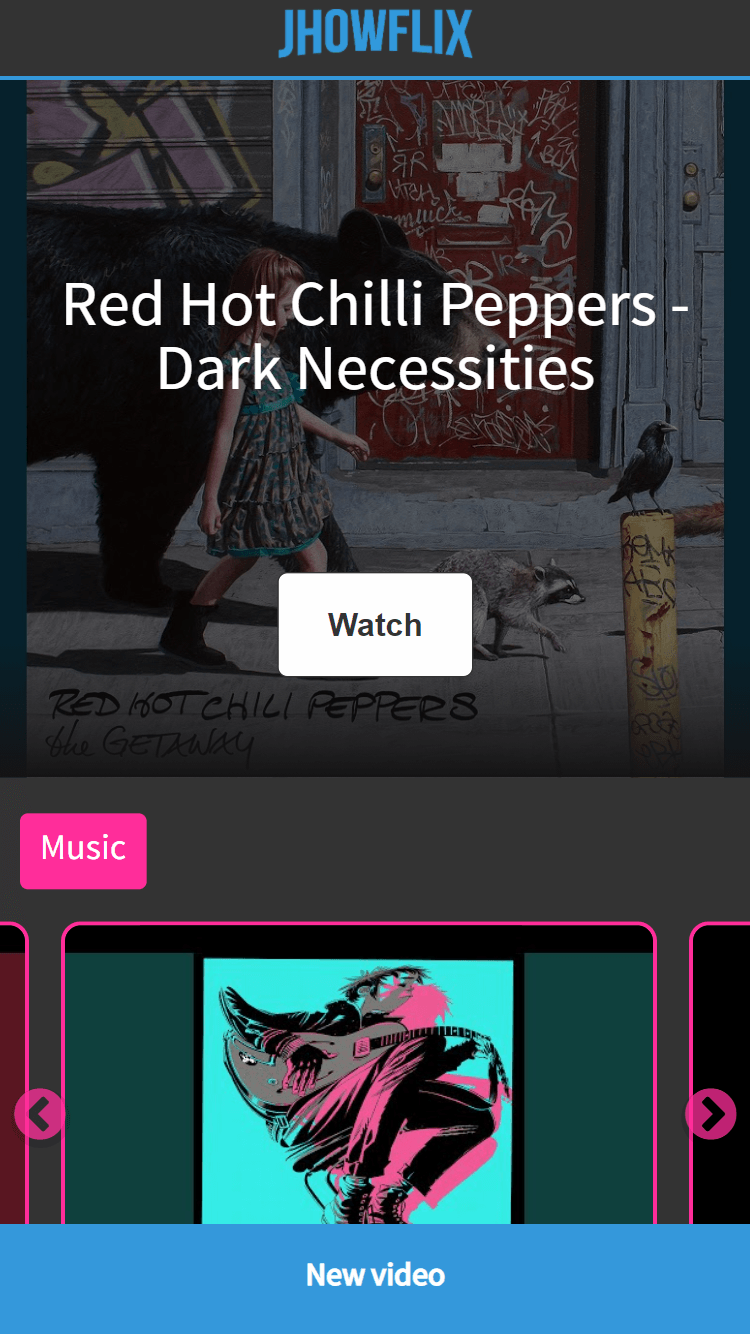
Jhowflix
Um simples clone de Netflix que fiz durante o Imersão Alura de React. Feito usando o mais moderno código React por mim
Web
React

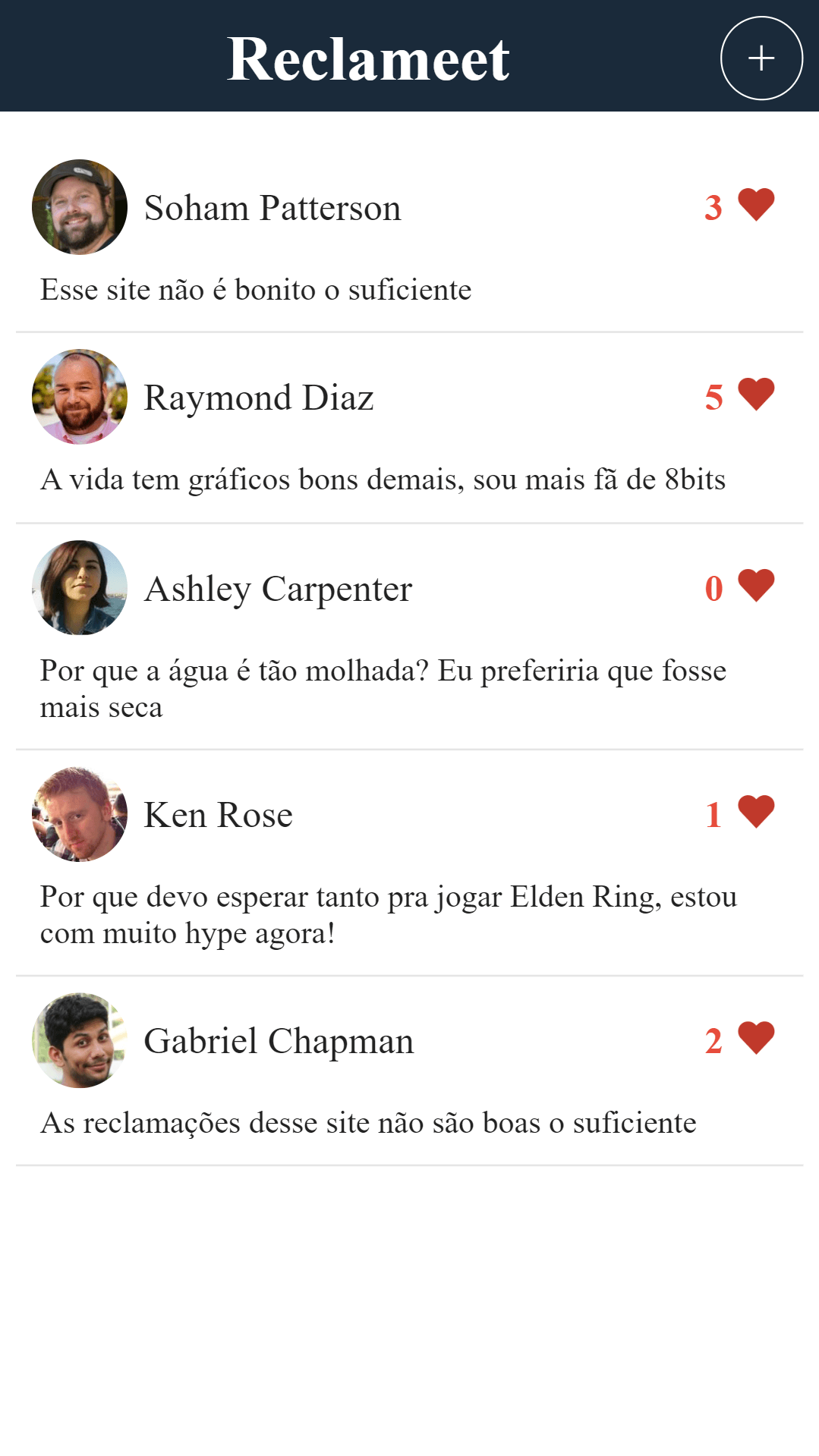
Reclameet
Simples site cópia do Twitter feito usando HTML, CSS e JS puros junto do servidor feito com Node.js e Express. Feito para criar aulas em cima
Web
Node

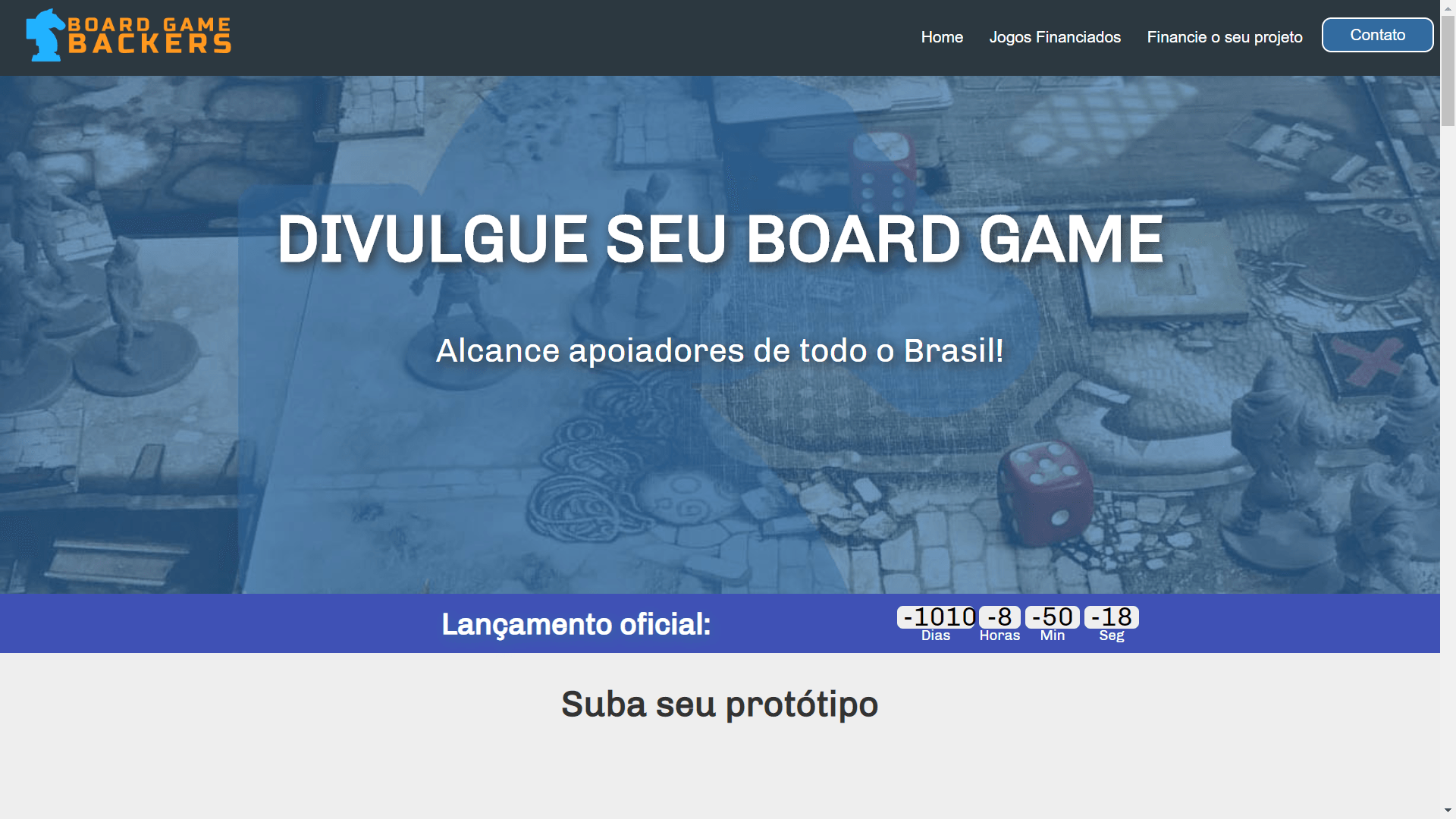
Landing Page BoardGames Brackers
Primeira landing page que construí, feito no meu tempo no Bootcamp de front-end da Mastertech em 2018
Web

Servidor Bluehack Automachat
Meu primeiro servidor. Feito com Node.js para a Angelhack 2017 que participei em São Paulo. Ficamos em 3º lugar
Web
Node

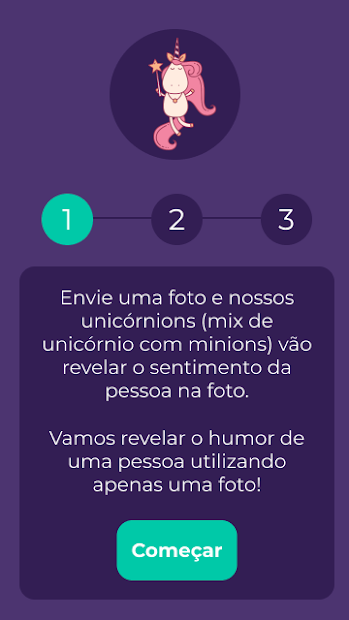
Unicórnio Adivinha App
App feito totalmente por mim usando React Native e com prototipação de design usando o Figma. Reconhece as emoções de uma pessoa a partir de uma foto
Apps
ReactNative

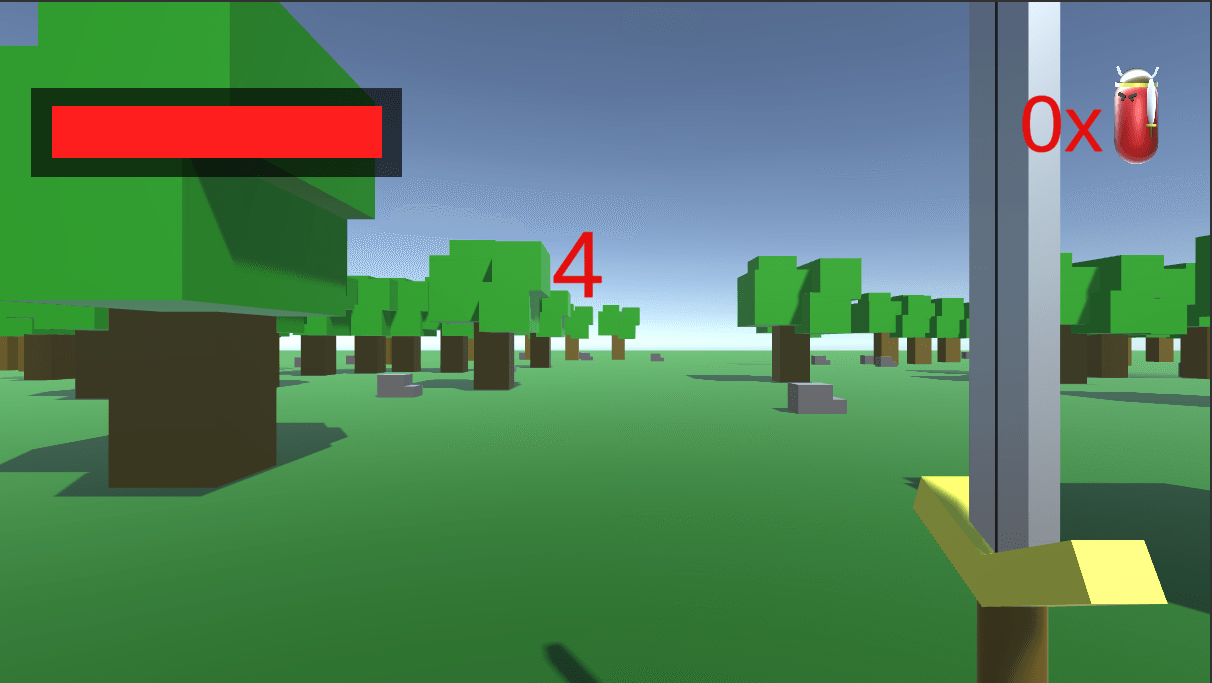
Unity FPS
Um jogo de FPS simples que criei no Unity para praticar desenvolvimento 3D e para criar aulas em cima
Games
Unity

Brincando com Post processing
Um experimento no Unity que fiz para aprender como luzes e post-processing funcionam
Games
Unity

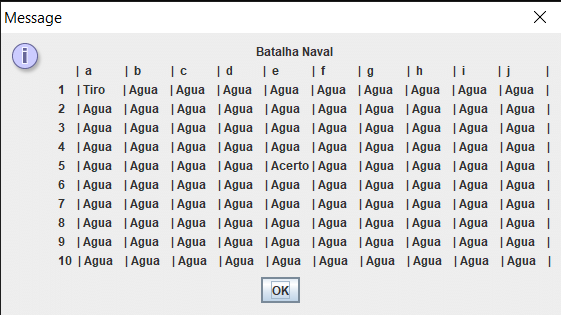
Batalha Naval
Primeiro grande projeto de programação que fiz (e meu primeiro jogo), feito em Java durante meu tempo na ETEC Guaracy Silveira
Games
Java

Arruma esse quarto
Jogo que fiz durante a minha primeira game jam, onde tive 3 horas para criar um jogo do zero usando construct 2 com o tema de pouco tempo
Games
Construct

Flappy Bird Pong
Primeiro jogo usando o Canvas que fiz
Games
Canvas

Canvasrama
Um site onde estou salvando os meus estudos sobre computação gráfica usando o Canvas
Games
Canvas

A-Frame Primeiro Projeto
Primeiro projeto de A-Frame que eu criei, feito numa mini Hackaton na Campus Party SP 2017
CG
A-Frame

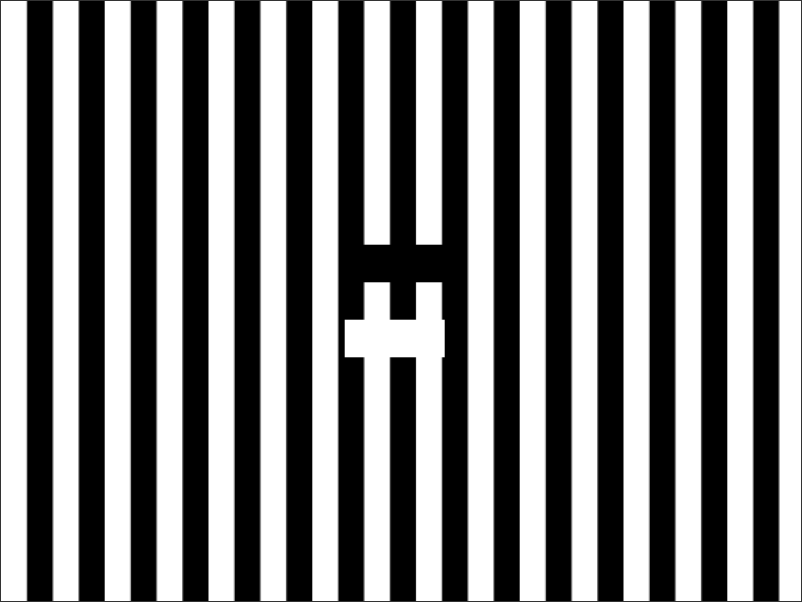
Stepping feet Illusion
Site que ilustra a ilusão de ótica stepping feet
CG
Canvas

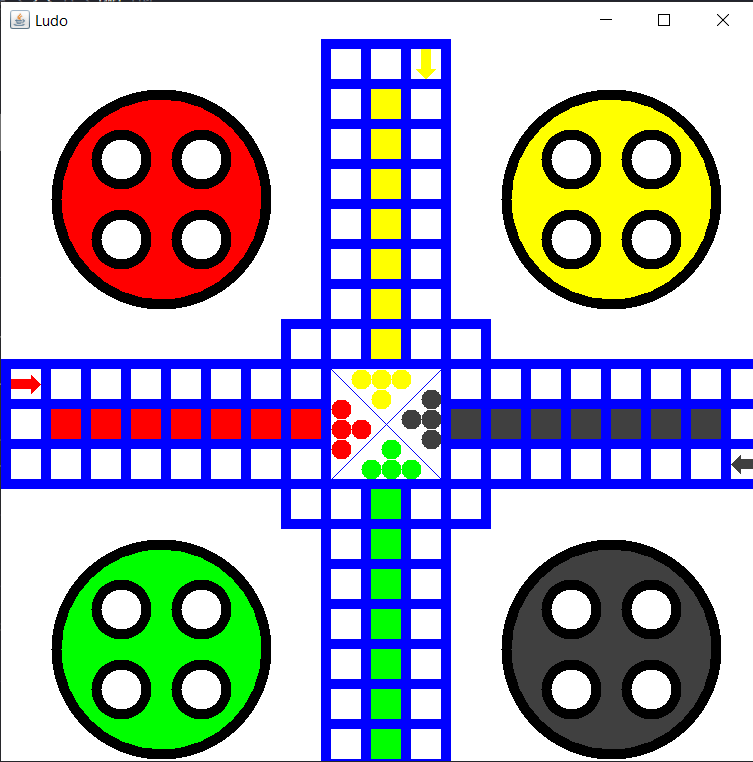
Ludo
Meu primeiro projeto de computação gráfica, feito em Java durante meu tempo na ETEC Guaracy Silveira
CG
Java

FPS Knight
Personagem feito no MagicaVoxel para ser usado posteriormente em jogos
3D
MagicaVoxel

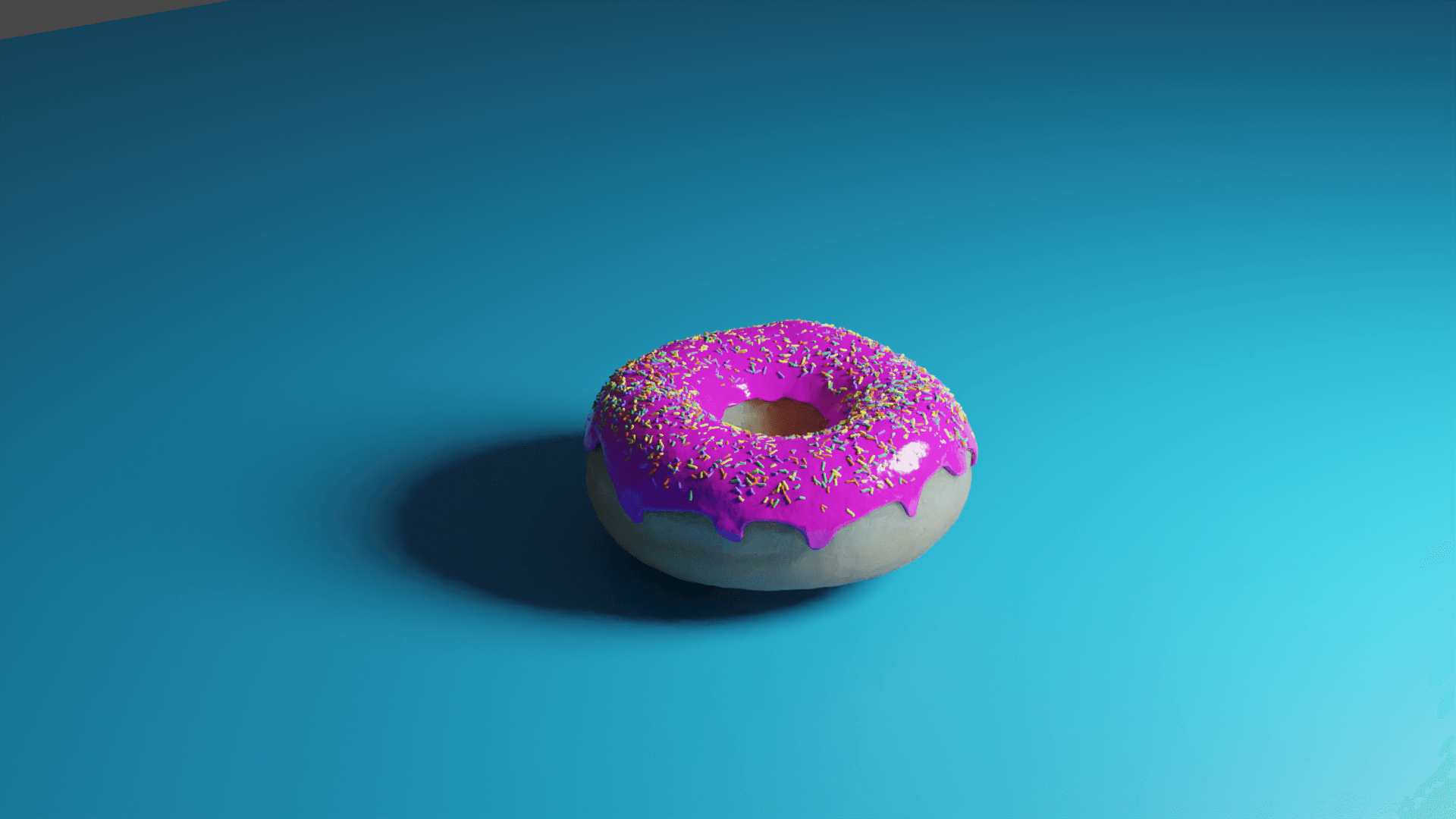
Café e Donut
Primeiro projeto que fiz durante meu reaprendizado de Blender em 2020
3D
Blender

Carro Low Poly
Carro Low Poly, criado no começo da quarentena de COVID-19 em 2020, feito em blender
3D
Blender
Ícone de Pipoca Cafeinada
Uma xícara de café com pipoca dentro, criado no começo da quarentena de COVID-19 em 2020, feito em blender
3D
Blender

Tanque aranha
Tanque aranha feito em blender para prática
3D
Blender